1.除了物件實字,另一種創建物件的方式
var newFamily = new Object(family);
2.物件的屬性名稱一定是字串
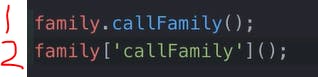
3.執行物件函式的方法

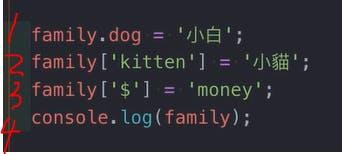
4.物件新增屬性的方法

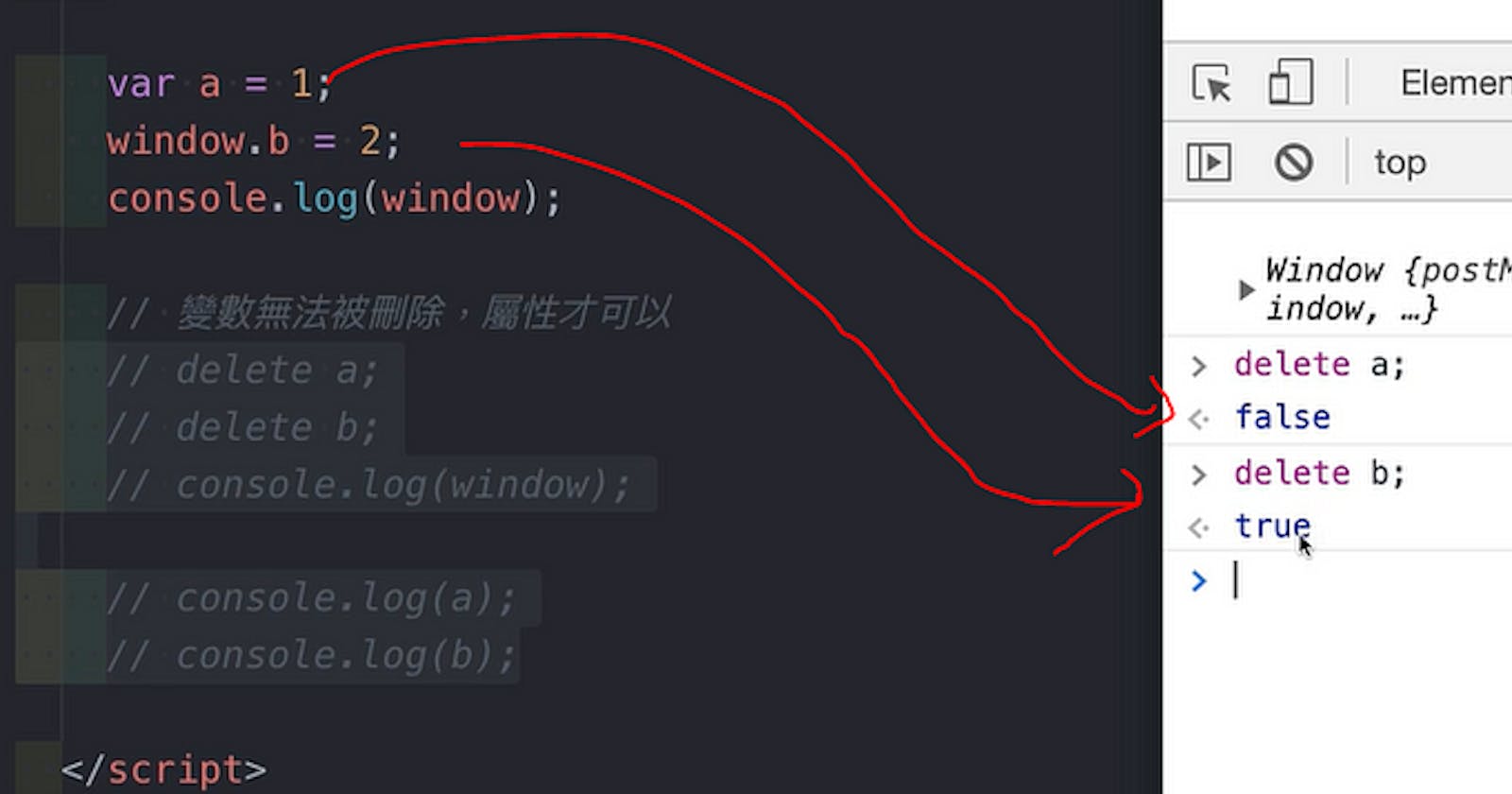
4.物件刪除屬性的方法

5.變數無法被刪除,屬性才可以
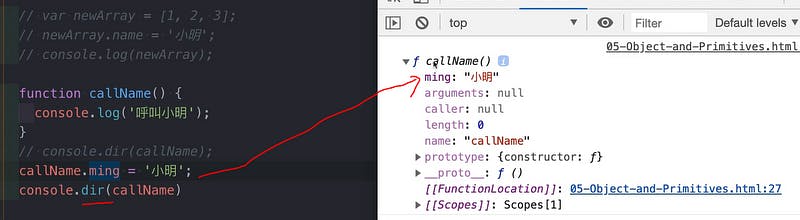
6.函式也是物件,可用 console.dir() 看

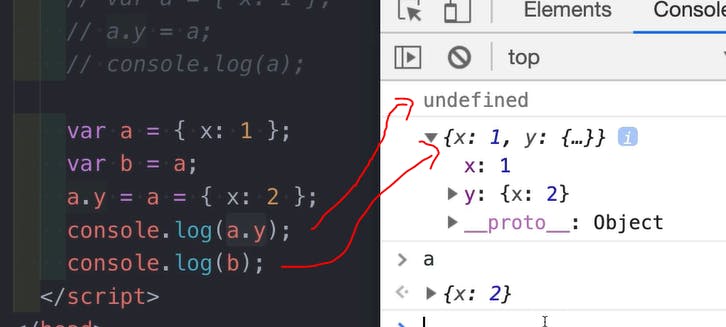
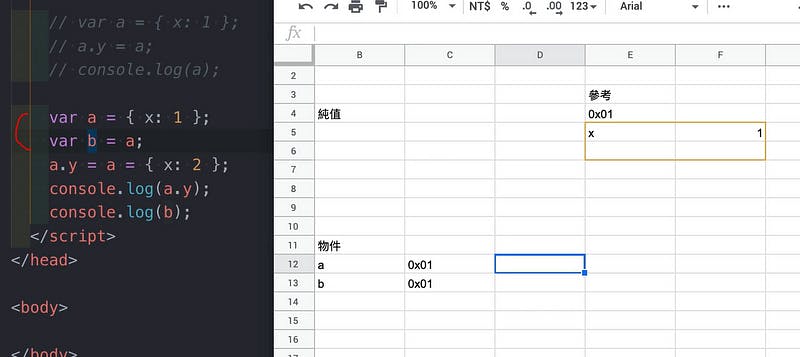
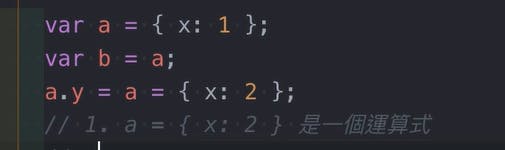
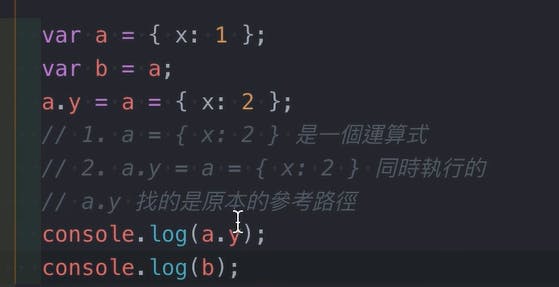
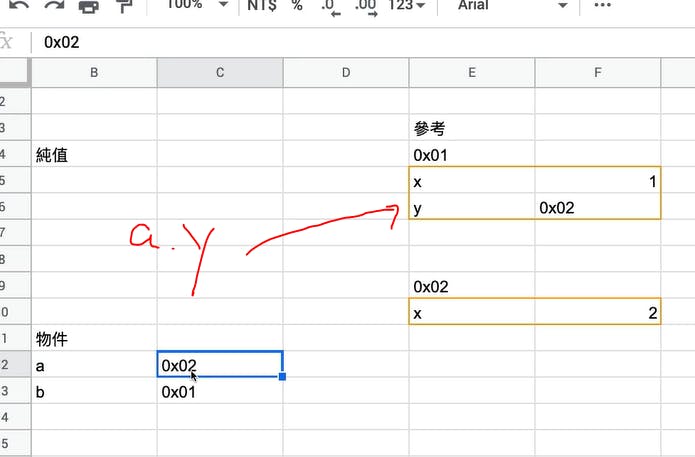
7.物件參考觀念的實際運作模式

7.1

7.2 所以 a.y 拿到的是運算式(a = {x : 2}) 的回傳值 {x : 2},而不是 a ,所以 a.y 和 a 交換位置也不會有影響

7.3因為連續賦值是同時執行的,所以 a.y 去找的參考路徑是 0x01 ,而不是 0x02,最後 a ( 0x02 )裡面沒有 y 所以是 undefined


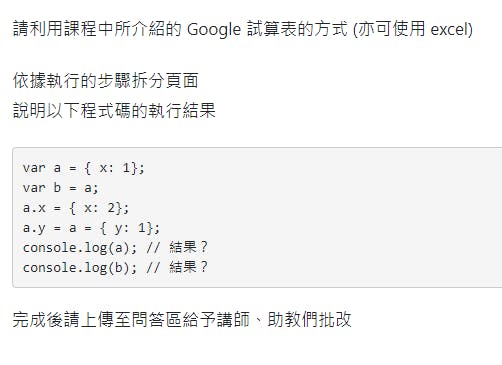
8. 作業

[物件參考 - 章節作業
工作表1 step 1 物件,參考 a,0x01,0x01 b,0x01,x,1 step 2 物件,參考 a,0x01,0x01 b,0x01,x,0x02 0x02 x,2 step 3-1,同時 物件,參考 a,0x03,0x01…docs.google.com](https://docs.google.com/spreadsheets/d/1eGF6TSz0TW-iJTFVi-KQDcDhfJOKfOEAlRWEq3Kmdjw/edit#gid=0 "docs.google.com/spreadsheets/d/1eGF6TSz0TW-..")
但這邊絕對是錯的,因此先讓我們先看一下 JavaScript 的優先性與相依性的部分,我們可以發現「點(.)運算子」的優先性會非常高,所以 **a.y** 必定會優先被執行,而這時候的 **a** 並沒有被覆蓋記憶體,因此取出來的 **a** 會是保持原本的記憶體位置也就是 **0x01**,但因為屬性還沒有給予值,所以這時候 JavaScript 會預設給予 undefined,接下來才會「正式進入」賦值階段。
那麼在說明「賦值階段」之前請務必切記 **b** 目前指向的記憶體是 **0x01**,因此 **a** 被重新賦予 **{ y: 1}**(新記憶體空間 **0x03**),但是 **0x01** 並沒有被釋放掉,為什麼沒有被釋放掉呢?主要原因是 JavaScript 解析器認為你這個記憶體還有被指向著,因此 0x01 並不會被釋放,那麼以程式碼角度來看就會是這樣
[關於 JavaScript 常見的 Multiple left-hand assignment 考題
Multiple left-hand assignment(連續左側賦值) 可以說是 JavaScript 常見考題,而這又稱之為連續賦值(Chain Variable Assignments),例如:a = b = c…hsiangfeng.github.io](https://hsiangfeng.github.io/javascript/20220118/1578337381/ "hsiangfeng.github.io/javascript/20220118/15..")
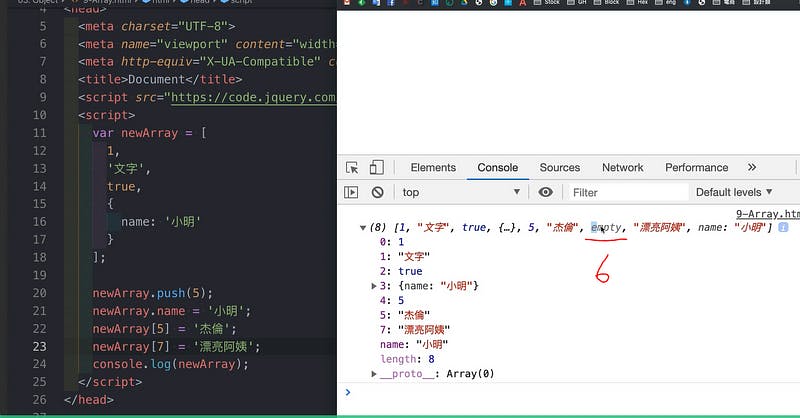
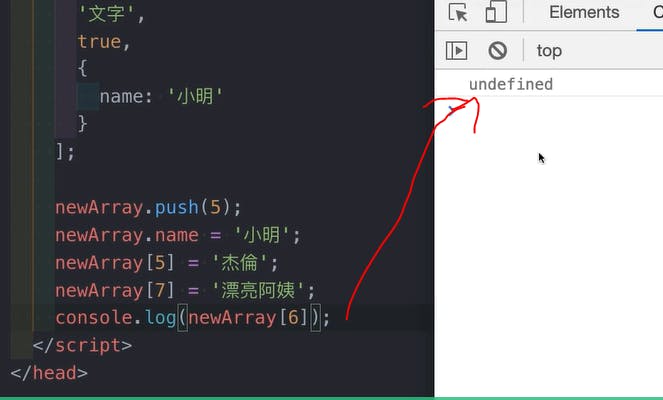
9.陣列如果跳過某個 index,會變 undefined


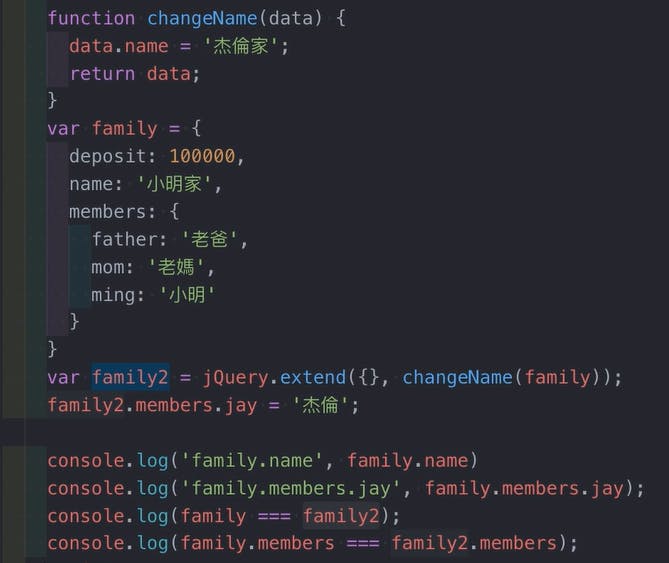
10.章節總結測驗-物件參考

10.1建立 family


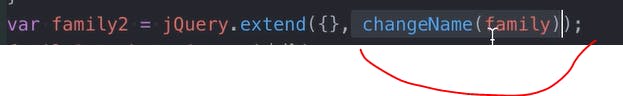
10.2 changeName(family)



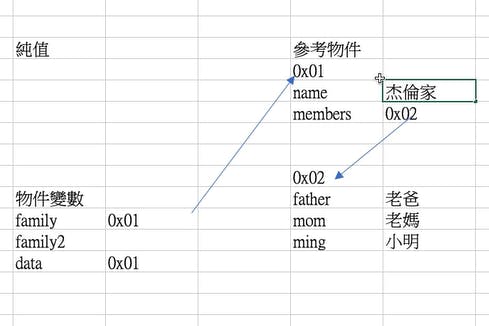
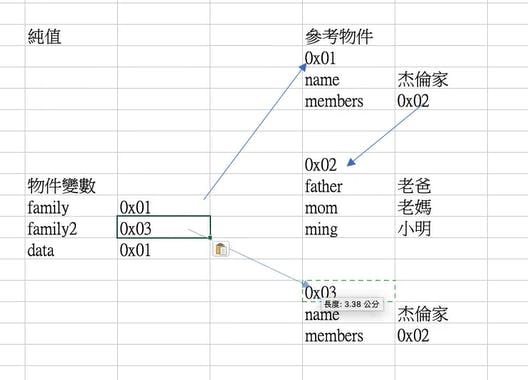
10.3淺層拷貝,然後賦值給 family2



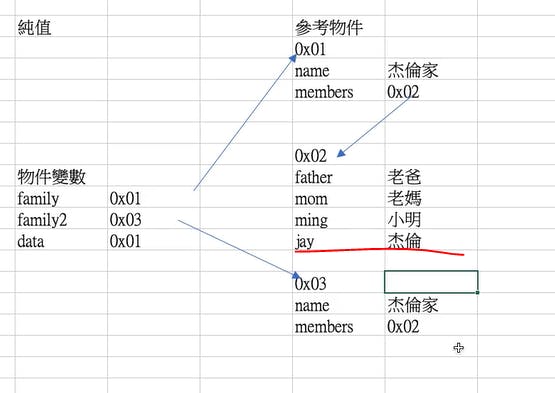
10.4 family2.members.jay = '杰倫'


11.物件 — 課後練習
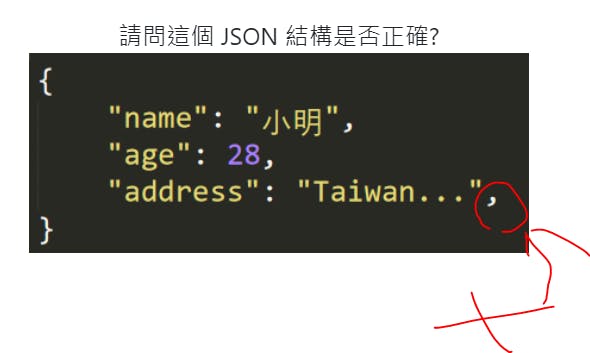
11.1 JSON 最後一個不用逗號